Projects
Apocryph
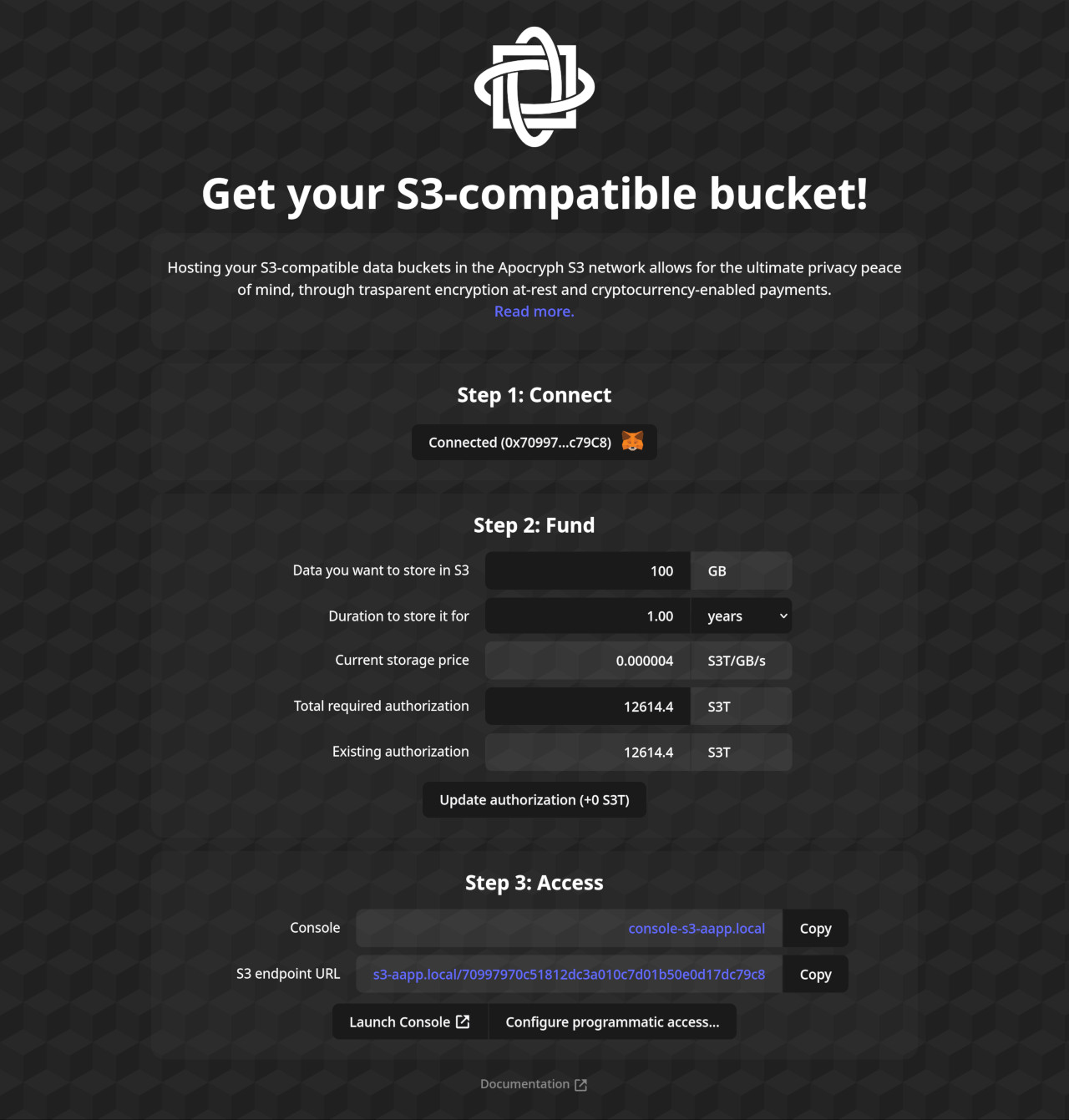
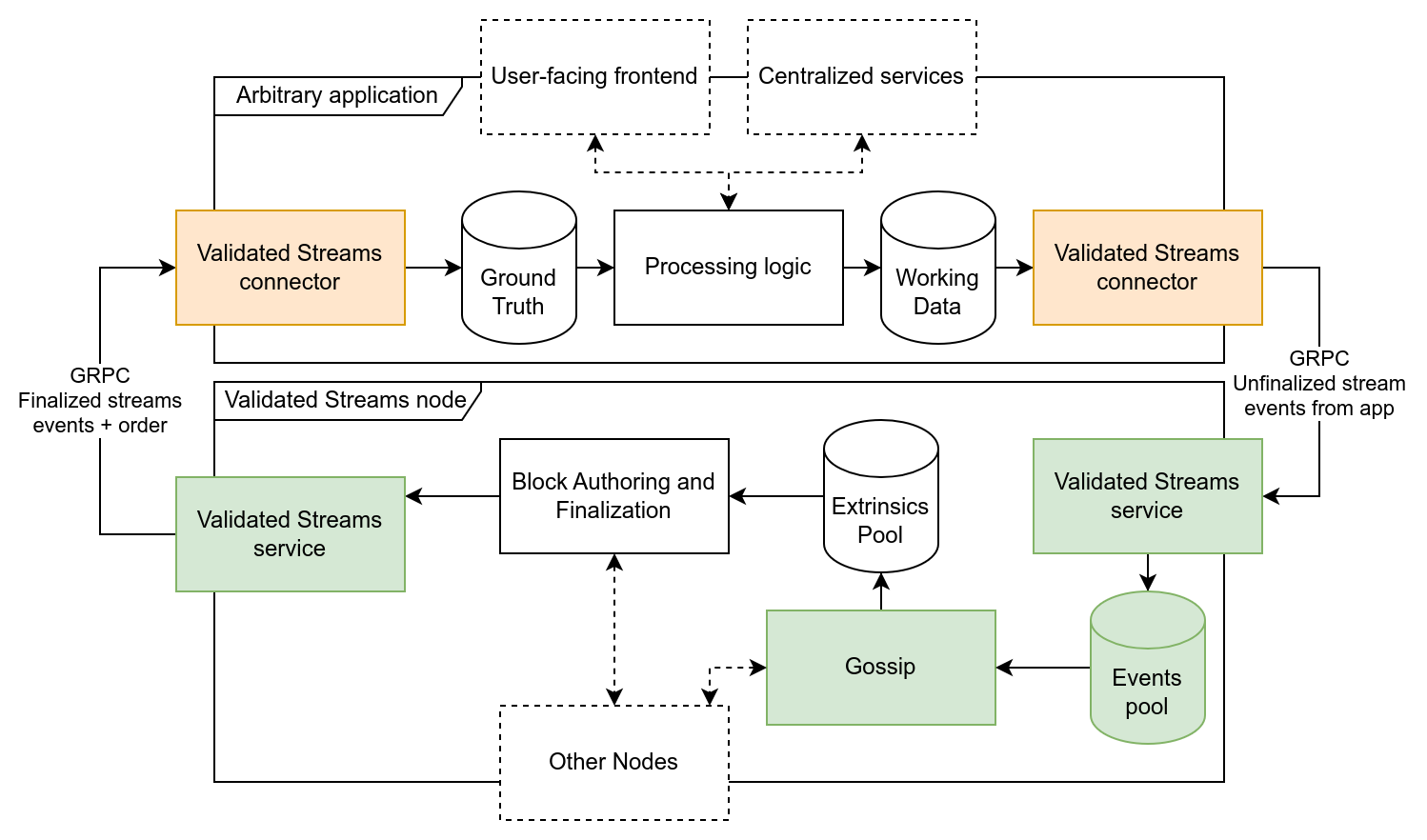
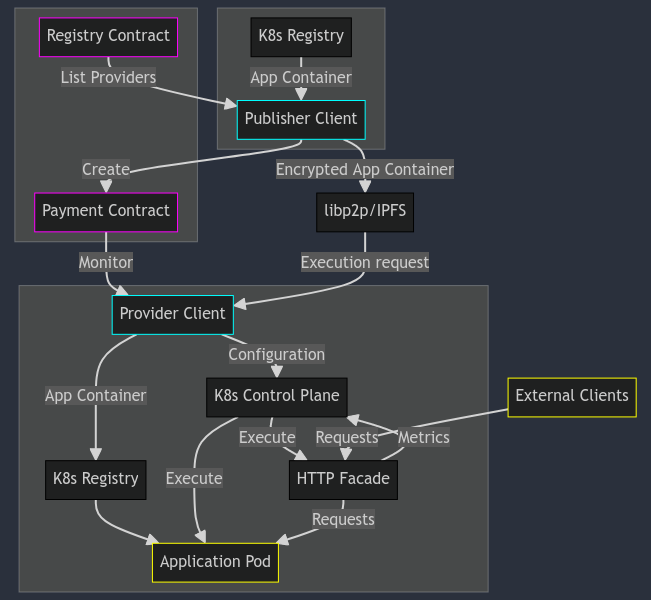
Apocryph is the realization of autonomous agents—programmatic entities able to act on their own without depending on something external for their continued survival.
Or, in simpler terms, Apocryph is about programs able to hold secrets and pay for their own execution.
The project started out as a C#-based blockchain, then turned into a network of independent blockchains, then a federation of cloud providers accepting cryptocurrency payments, to finally become a toolkit for running autonomous programs within Trusted Execution Enclaves.
I played a key role in analyzing the protocols and architectures involved in the project's various iterations and coded a large part of it in C#, Go, Rust, and Solidity.
.NET Go Rust Solidity Substrate Kubernetes Docker




Programming with Bojidar
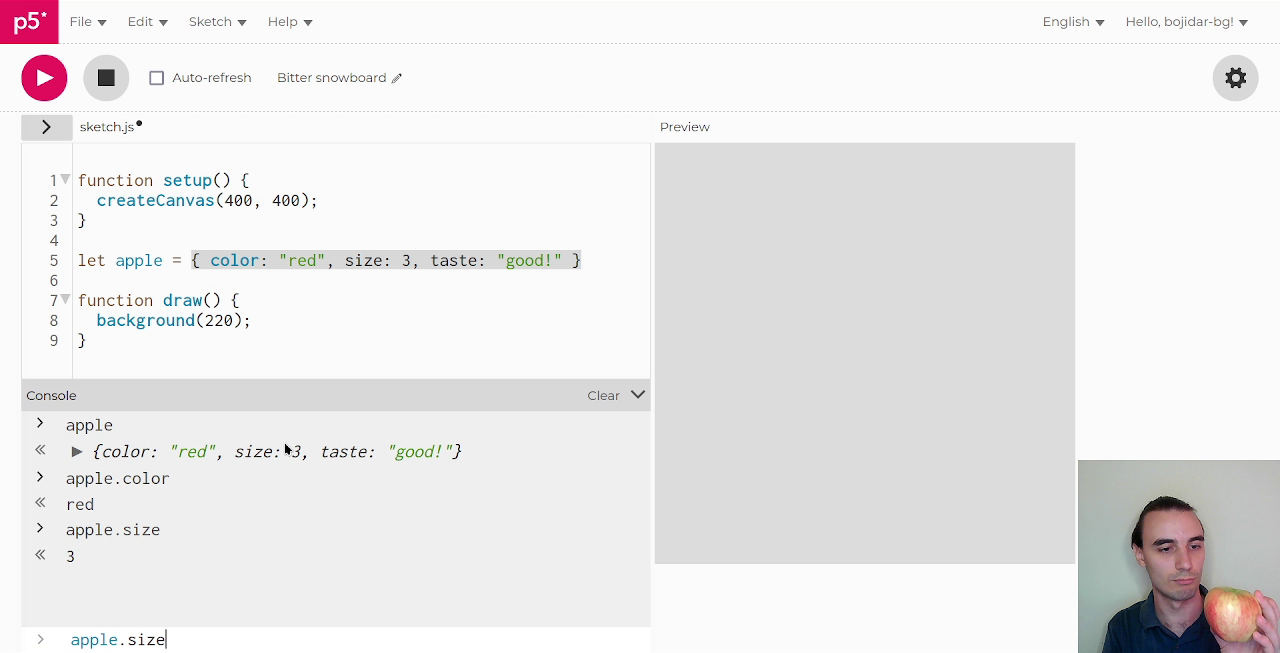
"Programming with Bojidar" is an online JavaScript group programming course in Bulgarian for kids ~11-15.
From the very start the course has been about individual students making small projects tailored to their tastes and goals, so they have tangible proof of their progress. Interspersed with that are discussions about the fundamental pieces of computer programs and how they all come together.
The course started as a 10-week experiment, and is now a group meeting bi-weekly with a growing library of CC-BY-SA videos.
I organized and marketed all of the course myself and it was as much of a learning experience for me as it was for the students.
Website (in Bulgarian) Prev Next
JavaScript P5.js Zulip Jitsi Docker





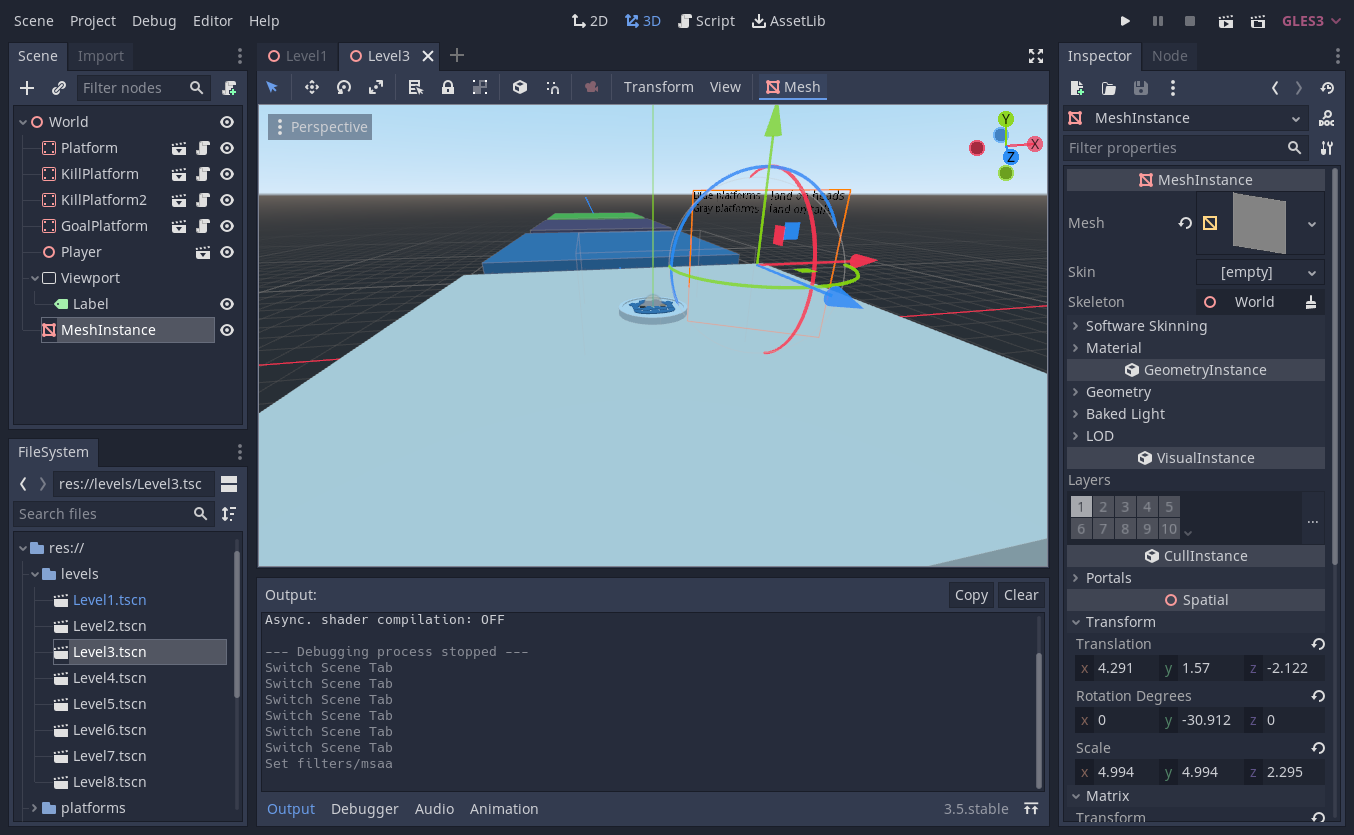
Godot
Godot is a feature-packed open-source generalist game engine for both 2D and 3D games. As of today, it is the 67-th most starred project on GitHub.
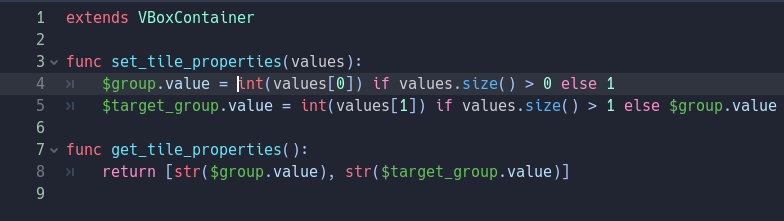
Until ~2020, I was a core contributor to the project, with a focus on GDScript, the programming language of the engine.
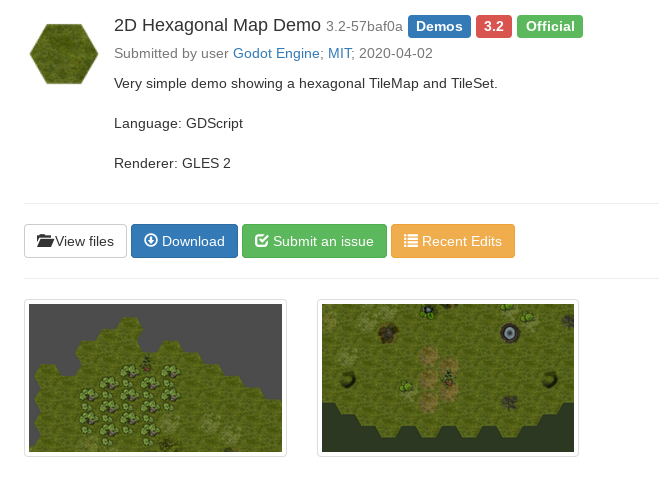
Also, I maintained the Godot Asset Library's website, where place users could upload plugins and projects for others to find. And finally, I was active in helping users around the community.
Website Asset Library Prev Next
C++ PHP/Slim



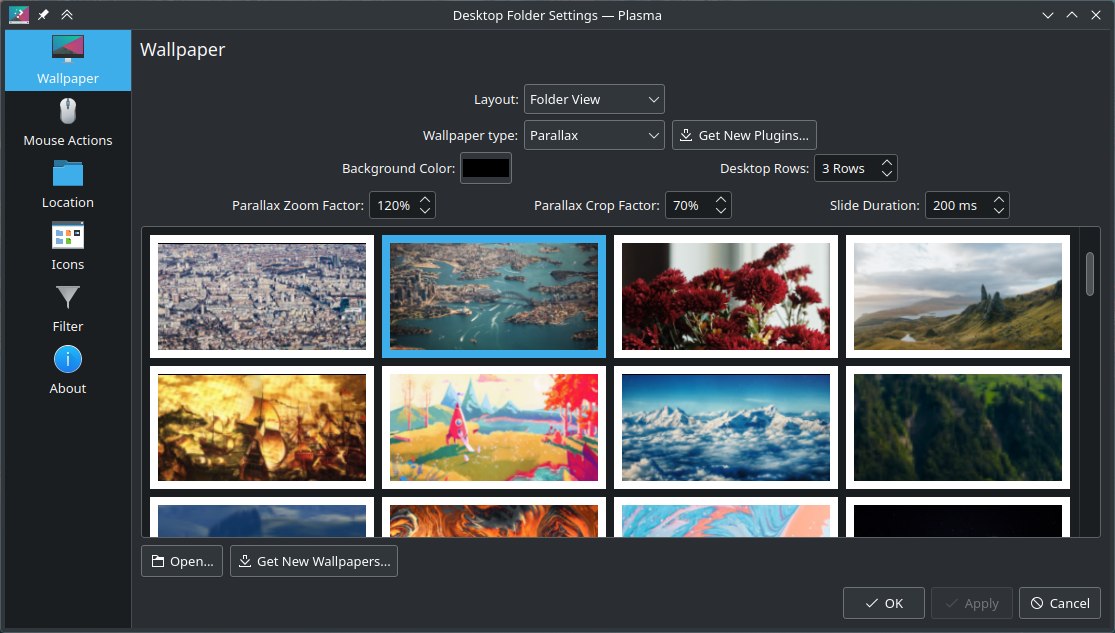
Plasma Parallax Wallpaper
The Parallax Wallpaper Plugin is a plugin for KDE that moves the wallpaper in sync with the user's workspace.
Initially made to reducing the feeling of flatness that comes with a static desktop background. It's garnered a few thousand downloads since being released.
Qt/QML KDE Frameworks


Roadkeeper
Roadkeeper is a historical fiction novel about a boy who has to learn to start small, do good, and find the strength to keep going. Roughly set in 1900s Bulgaria.
I wrote a rough draft of about 50k words on the story as part of my plotting and outlining practice within the Author Conservatory.
Writing Google Docs

When he gets sent to visit their sick grandfather, Luka, Mihail expects it is going to be just another chore—only slightly complicated by his sister's sprained ankle. But when the two of them show up on Luka's doorstep, Mihail ends up finding so much more—someone to learn both patience and skill from.. along with starting small before moving on to larger tasks. Yet, when Luka is no longer by his side, does Mihail have the strength to finish what they started—rebuilding the road to the village? Novel blurb
Debbie Coll from The Book Balladiers composed a beautiful music theme based on this story. ✨
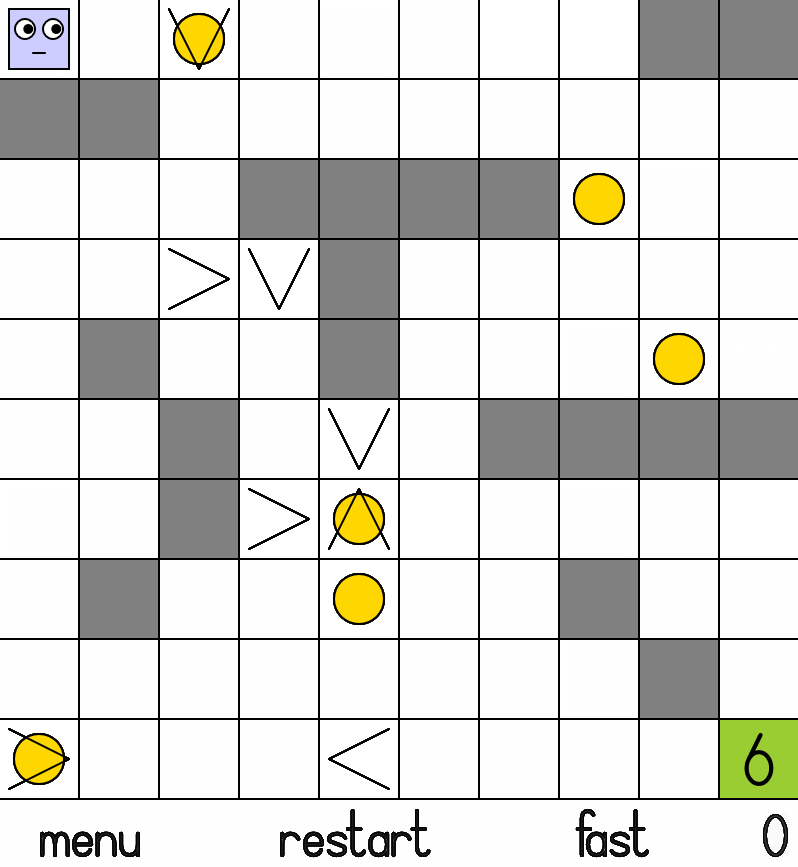
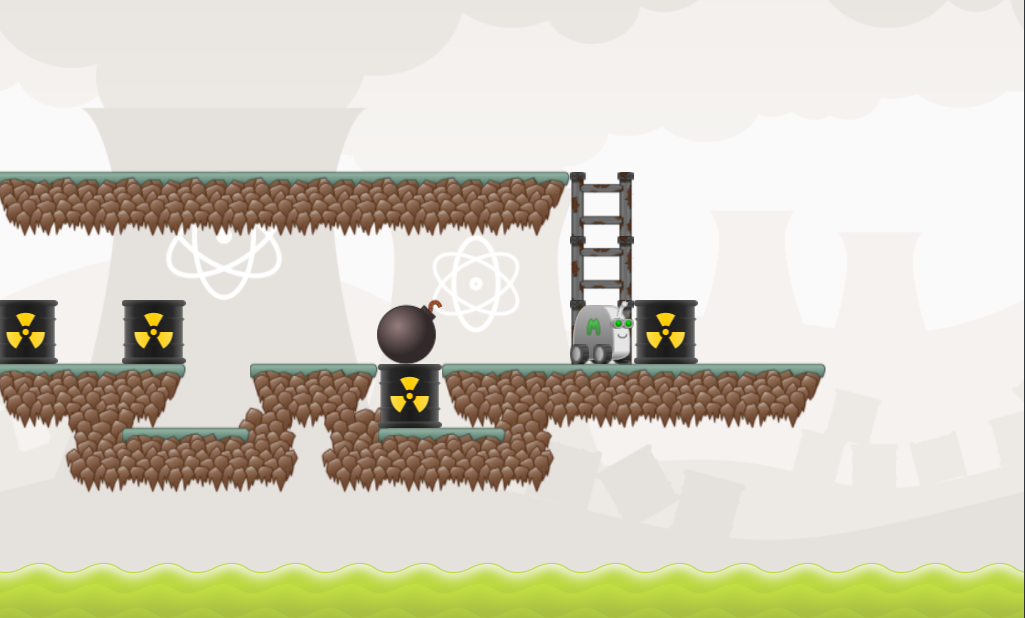
Minilens
Minilens is a puzzle platformer about a robot who can't jump—because aliens forgot about Earth's gravity.
One of the first open-source games made with Godot, this classic comes with a neat blend of hand-crafted levels that challenge one's ability to plan out ever more complex sequences of moves so that no level objective gets left behind.
I was the main programmer behind the project; initial concept came from @alketii, the gorgeous graphics are by @fry-, and music is by no other than @obani.
Repository KOBUGE games Prev Next
Godot GIMP Inkscape MuseScore


organization we started after Minilens's success

Or... scroll on to see more projects ✨
Other projects
bojidar-bg.dev
A website where I host a blog, experiment with web technologies freely, and use as a base for all operations marketing.
HTML/CSS Pandoc Tup Git Bash AWK
Perper
Perper is a serverless stream-processing framework designed around horizontal scaling of easy of use primitives for building, composing, and aggregating streams of data.
I helped maintain and review the code of an Apache Ignite-based version of Perper, developing core parts of the streaming code, participating in architecture design discussions, and supporting colleagues using the framework in multiple projects. Also, landed my first bugfix in an Apache project. ✨
Kotlin .NET Python Kubernetes Docker Apache Ignite
Gattakka
Gattakka is a framework for defining genetic programming experiments using actors. It was used in Scynet, a project for decentralized machine learning where we experimented with genetically modifying different neural network architecture. (Ultimately, we switched to Bayesian Optimization instead).
I coded most of Gattakka, and later integrated it with Scynet with help from the rest of the team.
Gattakka Repository, Scynet Repository
Scala Akka
Game experiments
Once I learned to program, my mom declared that I may only play games that I've coded myself—so naturally, I dedicated plenty of my spare time on developing games. Most of those were made using the (now-gone 😢) Raphaël.js SVG library, but the later ones used any library or engine I could get my hands on, such as Pixi.js, Phaser.js, Unity, raw Canvas, or Godot.
A few of my favorite game projects:
- Isoliners - a simplistic setup with particles and signed distance functions, where finding the odd object out is surprisingly more difficult that it sounds (try it!)
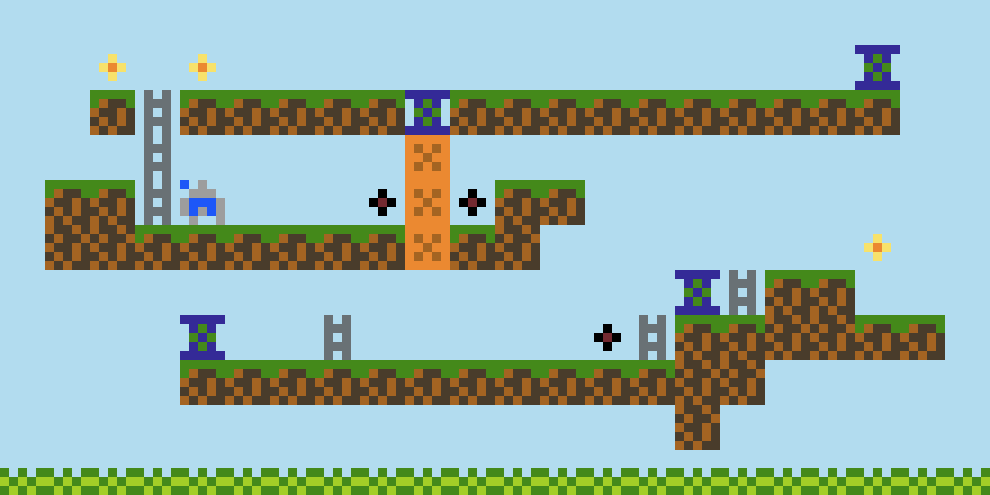
- Hyperspaced - a low-resolution game that I would love to see a reinforcement-learning AI play some day.
Godot JavaScript HTML5 Canvas Raphaël.js Phaser.js/Pixi.js THREE.js CoffeeScript Unity
Music experiments
Composing in-between playing sheet music is a time-honored tradition, and a quick count reveals I've accumulated somewhere around 200 MuseScore files, ranging from quick sketches to polished pieces.
"Prepare Your Swords"—one of the best of my compositions, CC0 on OpenGameArt.
MuseScore Ardour ABC
DocuWiki Callflow plugin
A relative's company wanted an easy way to create call-flow/sequence diagrams inside of DocuWiki. This was my first taste of working on open-source for someone else; even though nowadays it sits abandoned in the corners of the internet.
If you need something similar, I would high recommend using Mermaid and/or plugin:mermaid instead.
PHP Raphaël.js DocuWiki
Pitata (meaning: honeycomb)
Pitata was a website made together with other homeschooled friends, that remained around for a few years until we all grew busy with life commitments.
I wrote a few blog/newspaper articles and programmed many of small games for the website—including a rudimentary pixel art editor and a coding game.
Archived homepage (in Bulgarian)
Writing JavaScript Raphaël.js
Neuchenik
Neuchenik was my study blog, written as part of my studies. Somehow ended up more history-related than programming-related, but I suppose that's what I needed the most help studying.
While the study angle proved unsuccessful as note-taking is much more efficient than writing whole articles, the experience is partially responsible for my interest in writing.
Technologies used: Blogger, HTML
Homepage (in Bulgarian)
Writing Blogger