Урок 2, Програмния език JavaScript
Допълнителни линкове към този урок:
- editor.p5js.org, средата за редактиране и изпълнение на код предоставена от създателите на p5.js
rect(), p5.js Reference иfill(), p5.js Reference -- документация за функциите, които разгледахме.- Кода от този урок
- "Създаване на картинки с код", Khan Academy – използва Processing.js, което е много подобно на p5.js
- "An Introduction to JavaScript", javascript.info, "Manuals and specifications", javascript.info
- "How JavaScript Was Created", Speaking JavaScript (O'Reilly)
Основни точки от този урок
JavaScript е програмен език създаден през 1995 за да може Уеб страниците да са по-интерактивни. Първата версия е разработена от Брендан Айк за само 10 ден. Оригинално е наречен Mocha и LiveScript, но скоро след това е преименуван на JavaScript заради назряващата популярност на Java. В последствие е известен и като ECMAScript по името на организацията ECMA, която изработва основния стандарт описващ какво е JavaScript.
Важно е да се отбележи че Java и JavaScript са два напълно различни програмни езика, и не трябва да се бъркат, предвид че нямат много общо освен името.
JavaScript е императивен, скриптов програмен език. Императивен значи че програмата е поредица от инструкции. "Скриптов" значи че можем да го изпълним директно както е, без да се нуждаем от допълнителни стъпки преди кода ни да се превърне в програма.
Може да се пробваме да разберем JavaScript като прочетем целия ECMAScript стандарт, но той е дълъг, сложен, и няма сам по себе си да ни помогне да направим програми, които правят нещо повече от това да изчисляват, като например да изрисуват нещо на екрана.
Вместо това, ще се опитаме да разберем JavaScript стъпка по стъпка, с примери и упражнения по пътя.
За целта, ще използваме p5.js; p5.js е библиотека (какво значи това ще стане ясно след урок-два), която улеснява рисуването на екрана. Не само това, ами ще използваме и редактора разработен от същите хора, и достъпен на editor.p5js.org за да може да започнем по лесно.
Отваряйки този редактор, ще забележете няколко неща.
Първо, екрана е разделен на две половини. От ляво е нашия код. От дясно, където пише "Preview" е мястото, в което ще се зареди нашата програма.
Над мястото за писане на код, има два кръгли бутона; единия е стрелка, означаваща "play" или "изпълни", и с него започва изпълнението на нашата програма. Със съседния бутон, който е с формата на квадрат, "stop"/"спри", може да спрем изпълнението.
Началната програма, която редактора зарежда автоматично, изглежда така:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
// нашия код ще бъде тук! след `background(..);` и преди `}`
}Обяснено на кратко, това което виждаме е:
function- значещо функция иsetup()- значещо "начало", заедно с разни кръгли и къдрави скоби около тях. Това описва какво да се случи в началото.createCanvas(400, 400):createCanvasе комбинация от две думи значещи "създай платно". Първото400е широчината на платното, а второто400е височината.functionотново иdraw()- значещо "нарисуване", заедно още разни кръгли и къдрави скоби около тях. Това описва какво да се случи когато се изрисува картината.background(220):backgroundзначи заден фон.220описва колко сив да бъде този заден фон.- Нашия код ще напишем на отделни линии след
background, но преди затварящата къдрава скоба отдолу. Линията започваща с "//" е коментар (текст, който не влияе на изпълнението на кода), и е там само като подсказка.

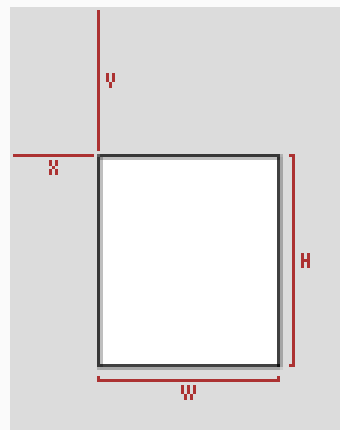
Нека да добавим един правоъгълник. Командата rect(...), значеща "правоъгълник" от съкращение на "rectangle", ни позволява да направим точно това. За целта трябва да ѝ дадем четири числа, в следния ред:
- "x", разстоянието между правоъгълника и левия край на платното, в пиксели; например
30 - "y", разстоянието между правоъгълника и горния край на платното, в пиксели; например
50 - "w"/"width", широчината на правоъгълника, в пиксели; например
60 - "h"/"height", височината на правоъгълника, в пиксели; например
70
Така например, следния код:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
rect(30, 50, 60, 70)
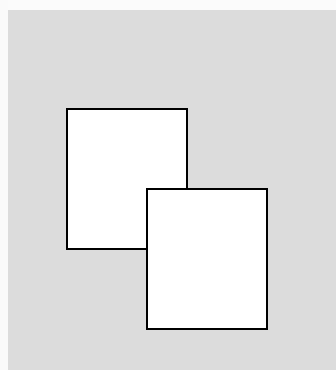
}Ще изрисува правоъгълник подобен на този от дясно.
(Забележете че всъщност няма нужда от точка и запетая (;) в края на линията — за сега може да не се притеснявате за това.)
Нека добавим още един правоъгълник!
В случая искам да препокрия миналия правоъгълник в долния десен ъгъл на първия.
За целта, ще използвам факта че десния край на първия правоъгълник свършва на отстояние от левия край на екрана (т.е. "x") равно на x + w = 30 + 60 = 90. (ако това не звучи разбираемо първия път, пробвайте да го прочетете още веднъж 😅)
Тъй като искам да се препокрия, ще изместя това отстояние леко наляво като извадя 20 пиксела, за да получа 90 - 20 = 70.
Това 70 трябва да бъде "x" на този нов правоъгълник, следователно, го слагам като първо число на новия rect().
"y", отстоянието от горния край на екрана, изчислявам по подобен начин: y + h - 30 = 50 + 70 - 30 = 90.
За "w" и "h" (широчина и височина), използвам същите стойности като предишния правоъгълник.
В крайна сметка, кода ми изглежда така:

function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
rect(30, 50, 60, 70) // първия правоъгълник
rect(70, 90, 60, 70) // втория правоъгълник
}Когато се припокриват правоъгълниците, може да забележим че нашия JavaScript код се изпълнява точно в реда в който сме го написали. Следователно, първо се изрисува първия правоъгълник, а след това, върху него се изрисува втория правоъгълник.
Ако размените линиите за двата правоъгълника, ще видите че се изрисуват в обратен ред.
Нека да направим още едно нещо. Използвайки командата fill(), значеща "запълване", можем да променим цвета с който се запълват правоъгълниците които рисуваме. fill(...) приема три числа:
- Колко червен да бъде цвета, между 0 и 255.
- Колко зелен да бъде цвета, между 0 и 255.
- Колко син да бъде цвета, между 0 и 255.
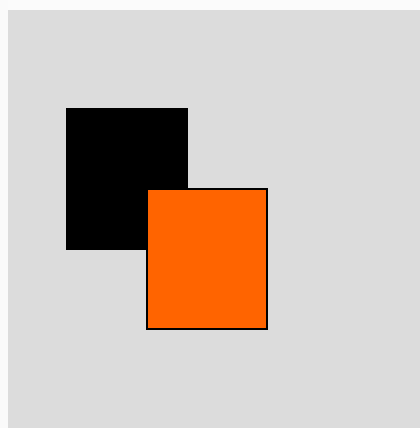
Така например, fill(0, 0, 0) е черен, а пък fill(255, 255, 255) е бял. fill(255, 100, 0) е смес от червен с малко зелен, като се получава оранжев.
fill() функцията сменя цвета за следващите правоъгълници, които ще се рисуват. Следователно, за да оцветим някой правоъгълник, трябва да сложим fill() командата преди тази за правоъгълника.

В следния, финален код съм разменил двата правоъгълника, и използвам fill(255, 100, 0) за да получа оранжев цвят.
// setup() кода си остава същия
function draw() {
background(220);
fill(255, 100, 0)
rect(70, 90, 60, 70)
fill(0, 0, 0)
rect(30, 50, 60, 70)
} Задача
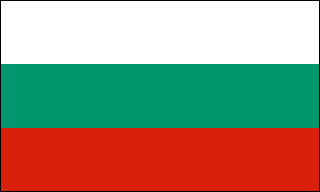
Използвайки функциите rect() и fill(), нарисувайте българското знаме.

По принцип, цветовете на българското знаме не са просто какво да е червено и зелено, а си има точно определени официални цветове. Ако искате, може да пробвате да ги потърсите в интернет и да използвате "правилните" официални цветове.
Допълнителни задачи, при добро желание:
- Пробвайте да нарисувате знаме на някоя друга държава. Например, само с правоъгълници може да направите австрийското, германското, естонското, белгийското, полското, датското, финландското, гръцкото, исландското, швейцарското, и много други знамена.
- С командата
circle(x, y, диаметър)може да направите кръгче. Дали няма още някое знаме което може да се направи с тази команда? - Можете ли да направите полумесец използвайки кръгчета? Пробвайте и командата
noStroke(). 😃- За жалост за сега ще ни е трудно да направим звезда, а повечето знамена със полумесеци имат и поне една звезда. Но за момента, може да замените звездата с по-малко кръгче, а в някой следващ урок ще направим задачата и с истинска звезда.
Само за който е решил задачата: едно алтернативно решение...
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
textSize(600)
text("🇧🇬", -50, -50, 400)
}Вместо да рисува правоъгълници, това решение използва една добре-позиционирана емотикона за да нарисува българското знаме. (Но за жалост, няма да работи еднакво във всички браузъри, тъй като някои използват различен шрифт за емотиконите).